Are you interested in creating a custom page template for your WordPress site?
Do you want your template to stand out from the rest of your pages? Is it possible to achieve this even without coding?
Building websites with WordPress is often considered a simple process. Install a theme, adjust the content to your liking, and your site is ready to go live!
Using pre-designed templates simplifies the process— swap out the default text and images with your own, and you’re set.
But what if you need to change the layout for a specific page? What if you have a unique design in mind that doesn’t fit the default template?
Luckily, WordPress offers the flexibility to create custom page layouts. These can be used for individual pages or as templates for multiple ones.
The best part? You don’t need to be fluent in HTML, CSS, or PHP!
So, how exactly can you create a custom page in WordPress? Let’s find out.
1 Why Create a Custom Page in WordPress?
Creating a custom page in WordPress offers numerous advantages, allowing you to create your website’s design and functionality to meet specific goals and requirements.
Custom pages help you to stand out by presenting unique layouts and designs that differentiate your site from others using the same theme.
Custom pages enhance user experience by providing customized content and navigation structures.
For instance, an e-commerce site may benefit from a custom product page template that includes interactive elements such as product sliders, reviews, and related items, making it easier for customers to browse and make purchasing decisions.
Additionally, custom pages can improve site performance and SEO by optimizing page load times and enhancing search engine visibility. By designing custom landing pages for specific marketing campaigns, you can create targeted experiences that drive conversions and improve ROI.
2 Creating a Custom Page in WordPress
Let us now discuss the different methods to create a custom page for your WordPress site.
2.1 Using the Full-Site Editor
If you’re using a block-based theme, you can also create a custom page through the full-site editor. This feature enables you to adjust the layout of a specific page without the need to develop a custom template.
You can find these themes in the WordPress.org theme repository.
Navigate to the WordPress dashboard and click on Pages to create a new page or edit an existing one.
Next, you can enter a title, add categories and tags, upload a featured image, and make any other adjustments you desire. Once done, save your changes.
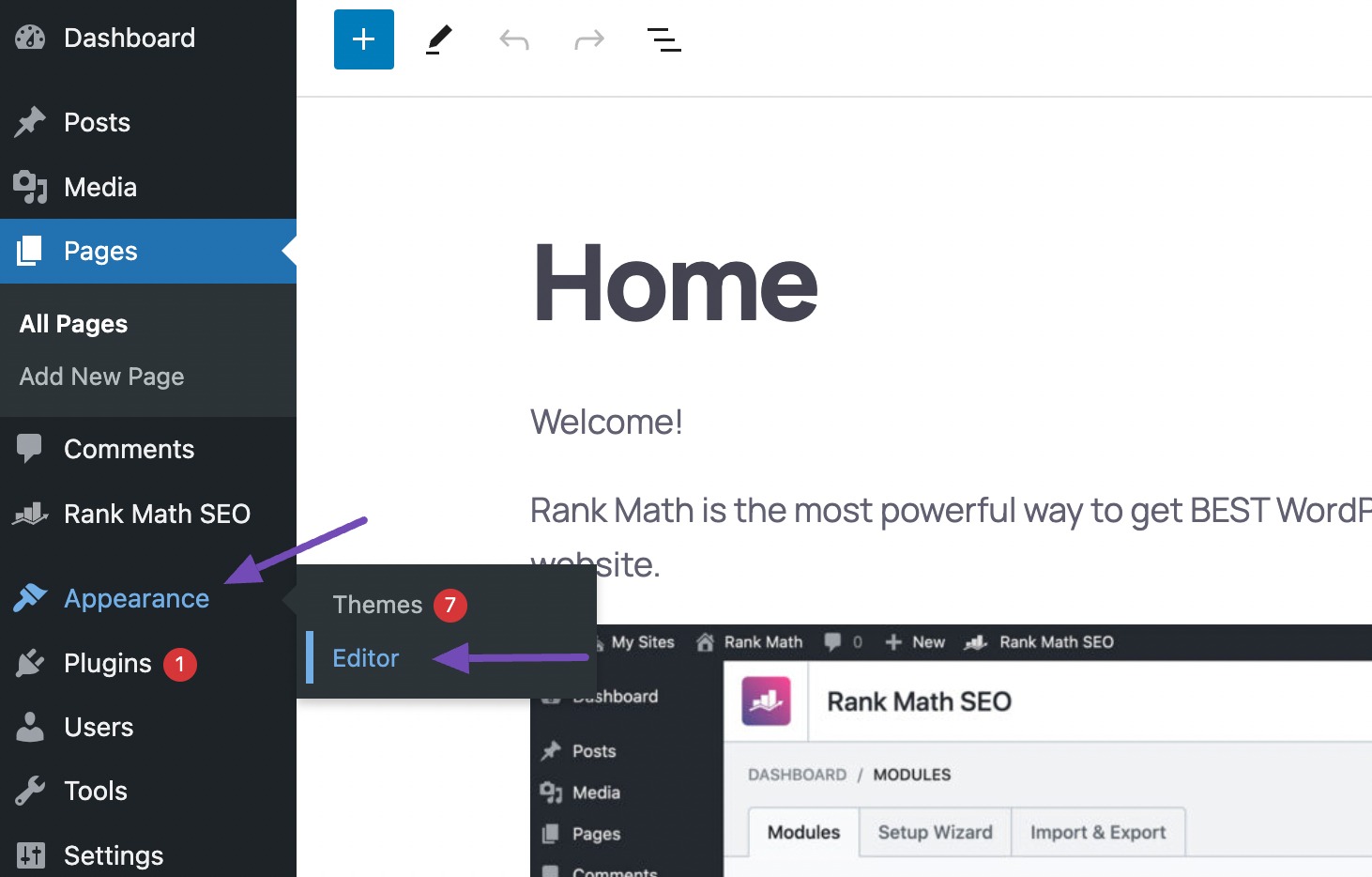
Now, navigate to Appearance → Editor, as shown below.

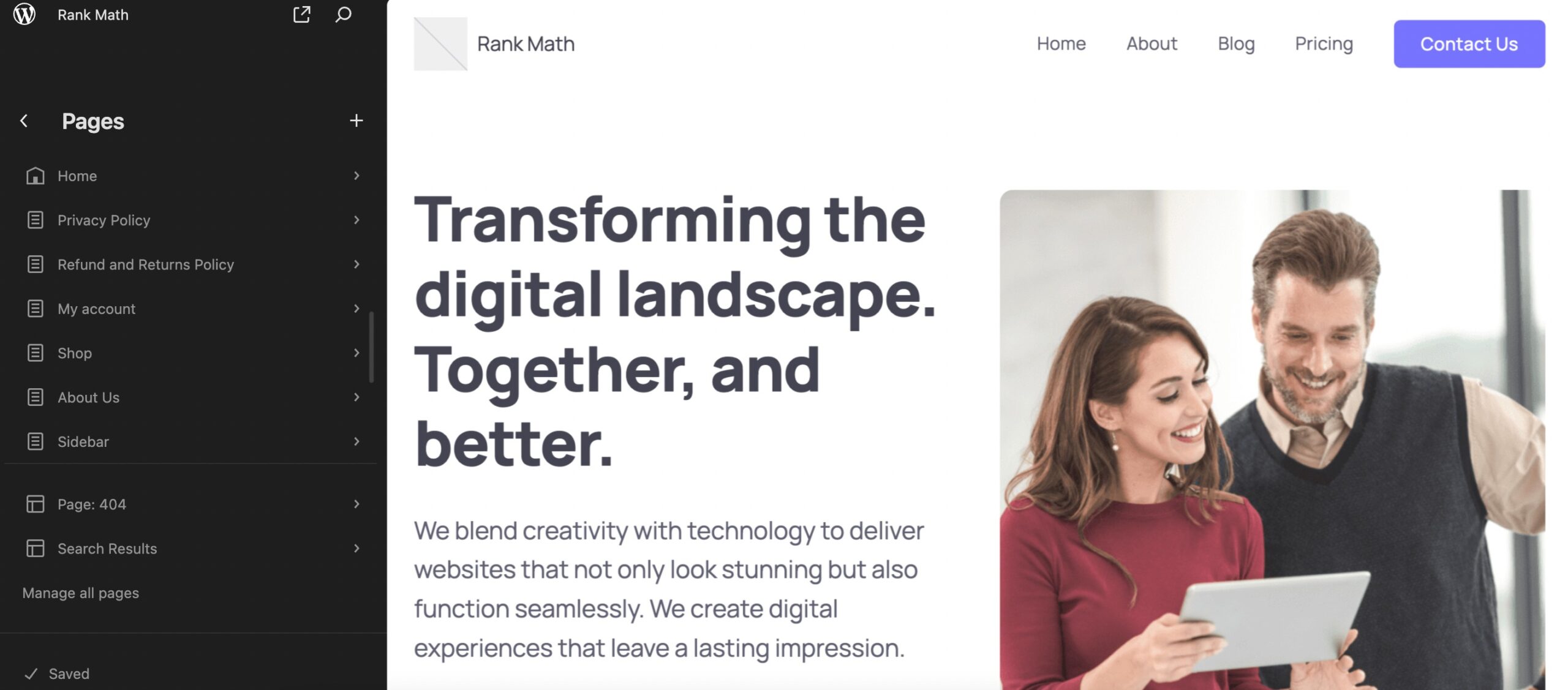
Navigate to Pages and choose the page you wish to redesign. WordPress will now show a preview of the design.

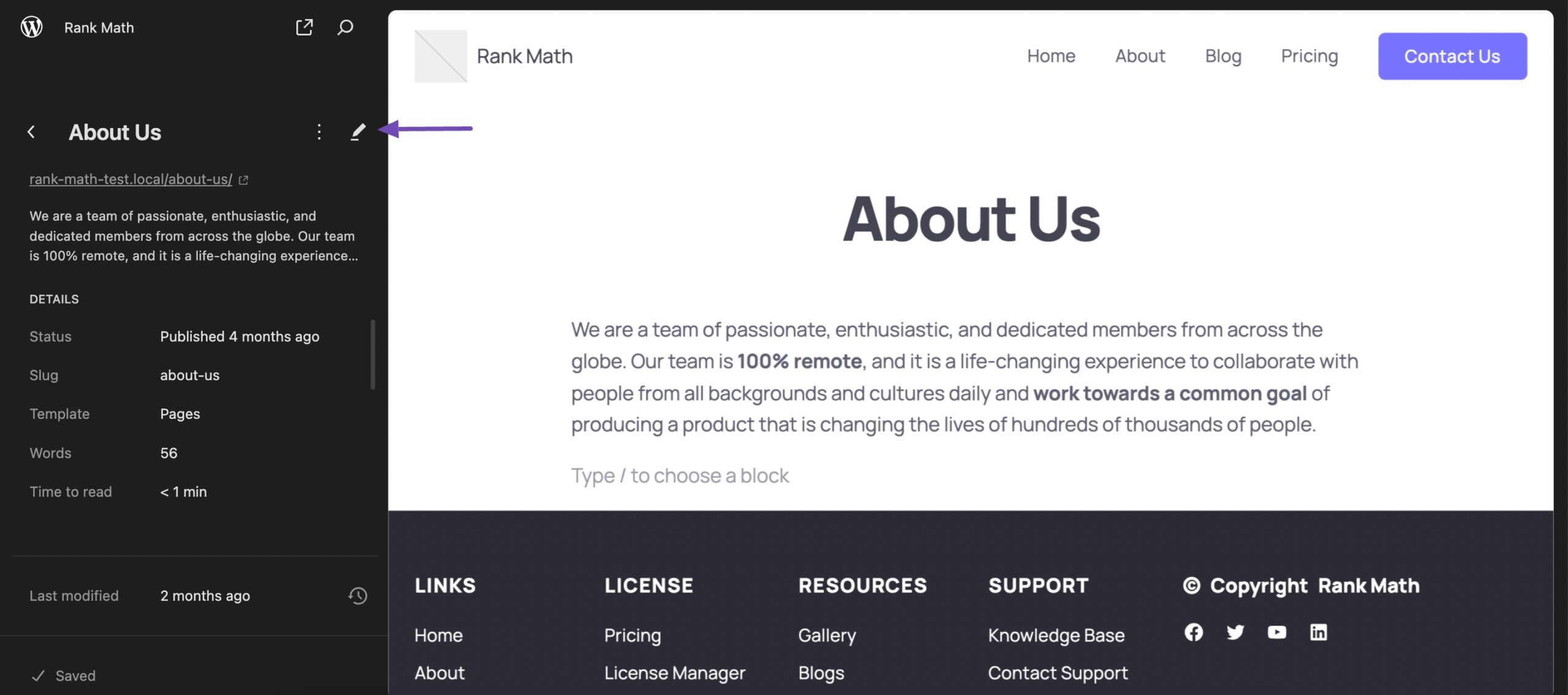
Next, to edit the template, click on the small pencil icon.

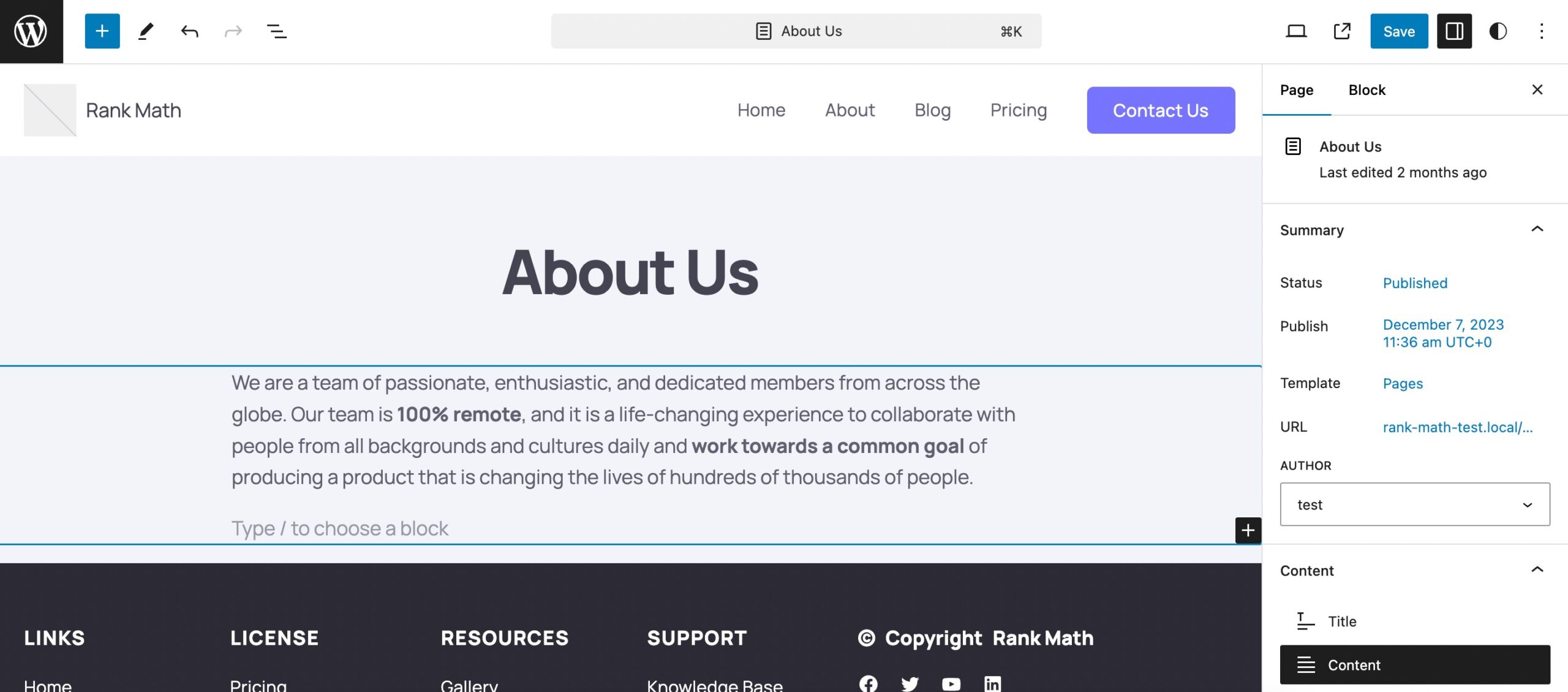
You can now edit the page’s layout using the full-site editor tools. Once done, save your changes.

Now, when you visit this page on your website, you’ll see the new page design in action.
2.2 Using a Page Builder
We’ll discuss two-page builders, namely Elementor and Divi.
Building a Custom WordPress Page With Elementor
Elementor is a popular drag-and-drop page builder plugin that allows you to create visually stunning and responsive web pages without coding.
Begin by installing the Elementor plugin from the WordPress plugin repository. Once installed, activate the plugin on your WordPress site.
Refer to our dedicated tutorial for installing a WordPress plugin.
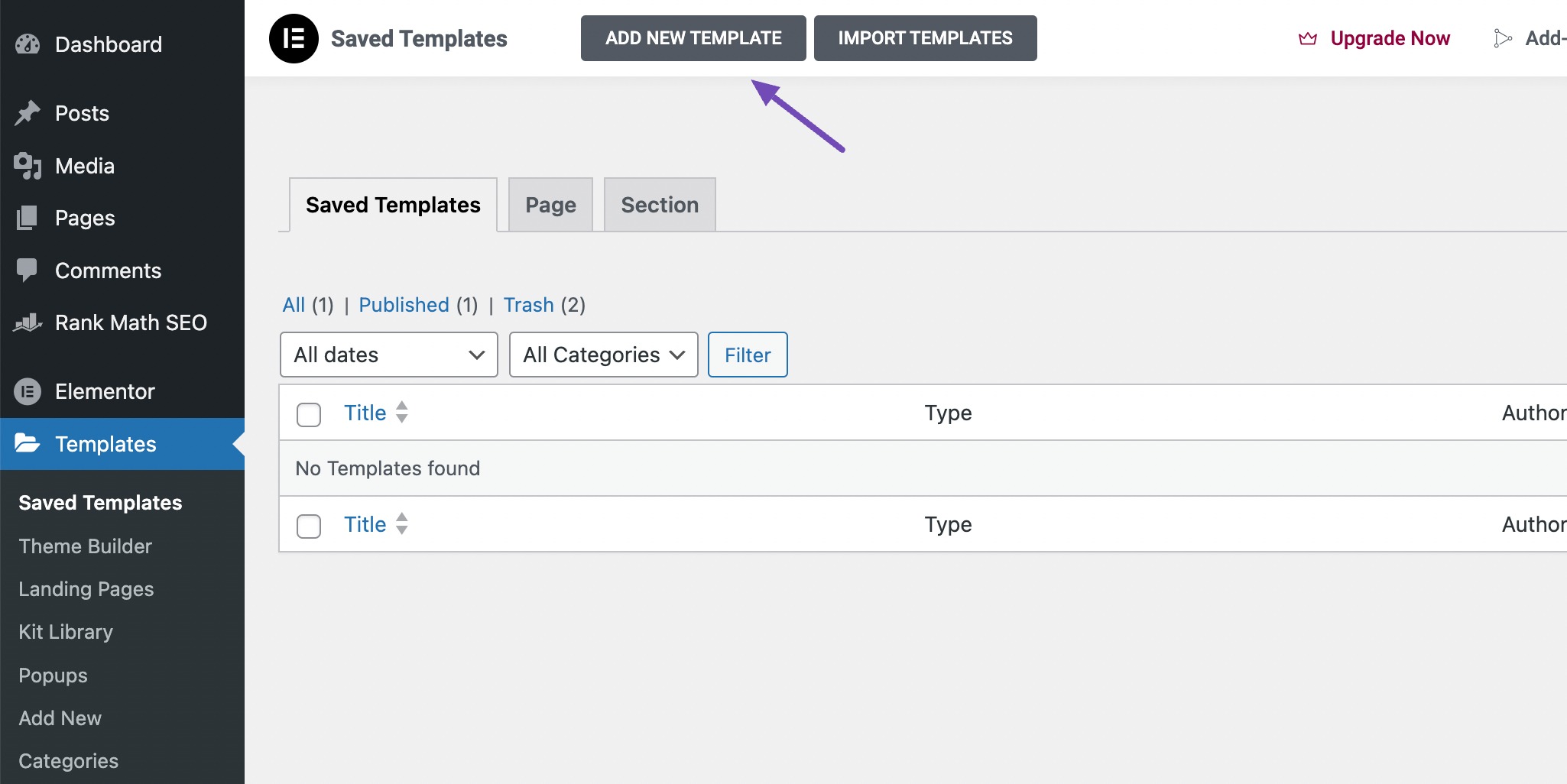
Once the plugin is installed and activated, navigate to Templates → ADD NEW TEMPLATE section from your WordPress dashboard.

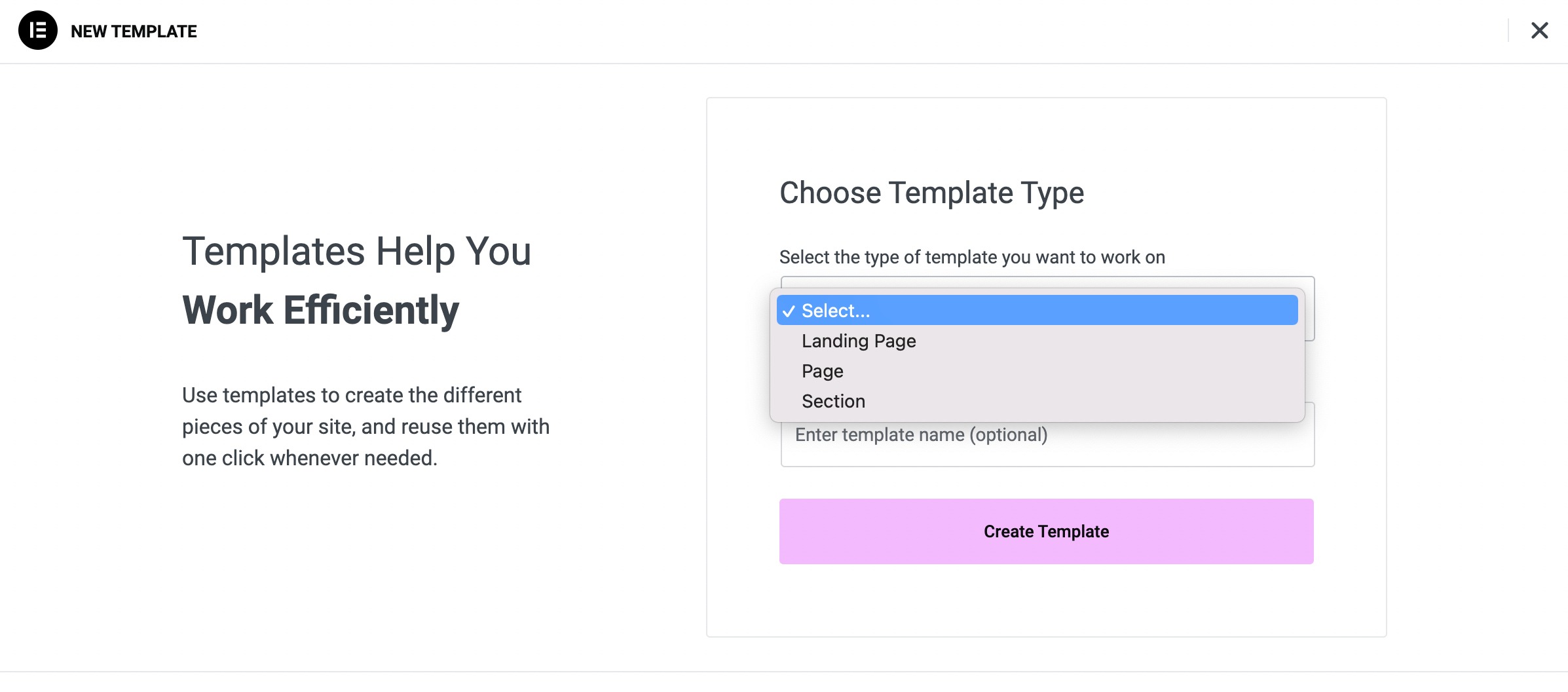
Elementor will prompt you to choose the type of template you’d like to create and give it a name and click Create Template. You can choose from Page, Section, or Landing Page templates if you’re using the free version. To create custom post templates in WordPress, you’ll need to upgrade to Elementor Pro.

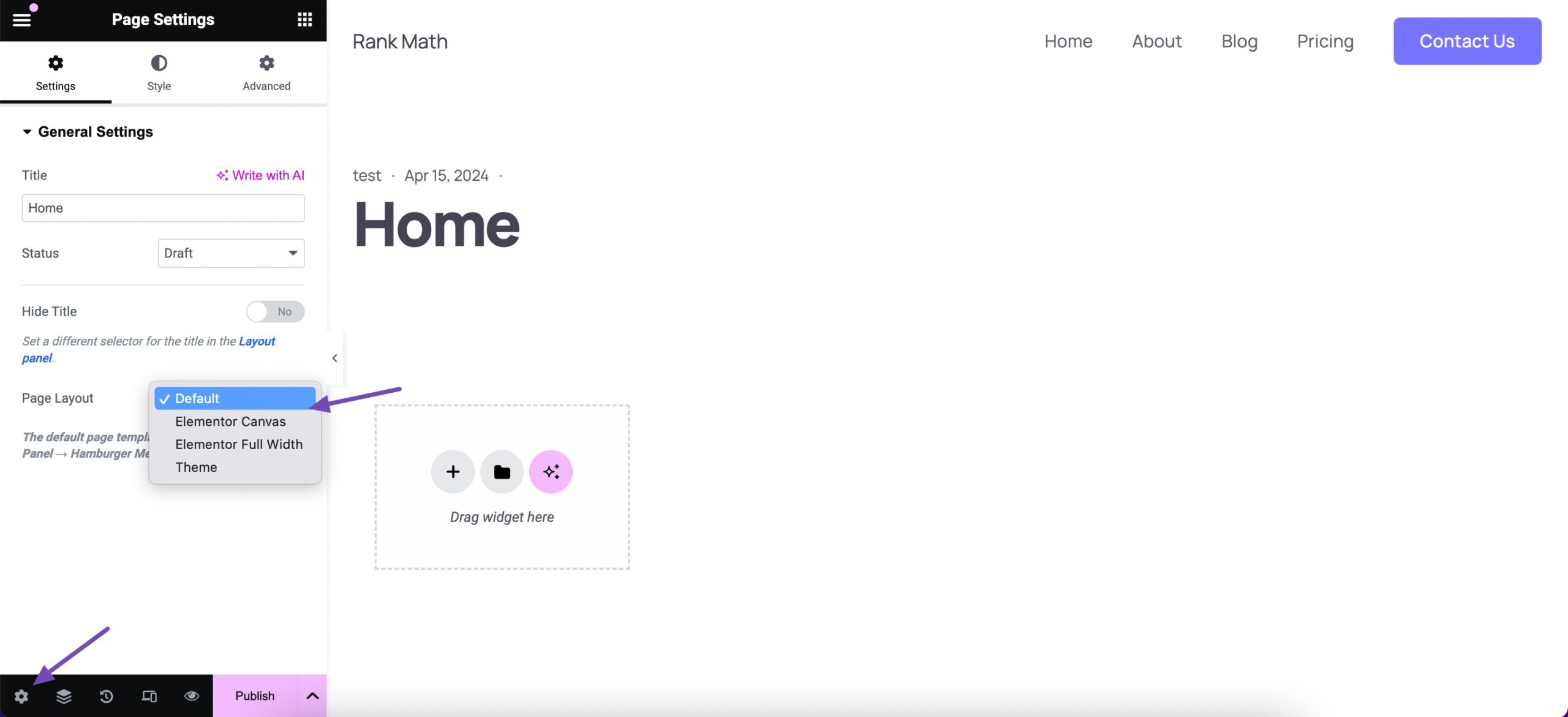
Before you start, you can change the page layout of your template. To do so, click the Settings icon in the bottom left-hand corner. Select the Page Layout from the drop-down menu.

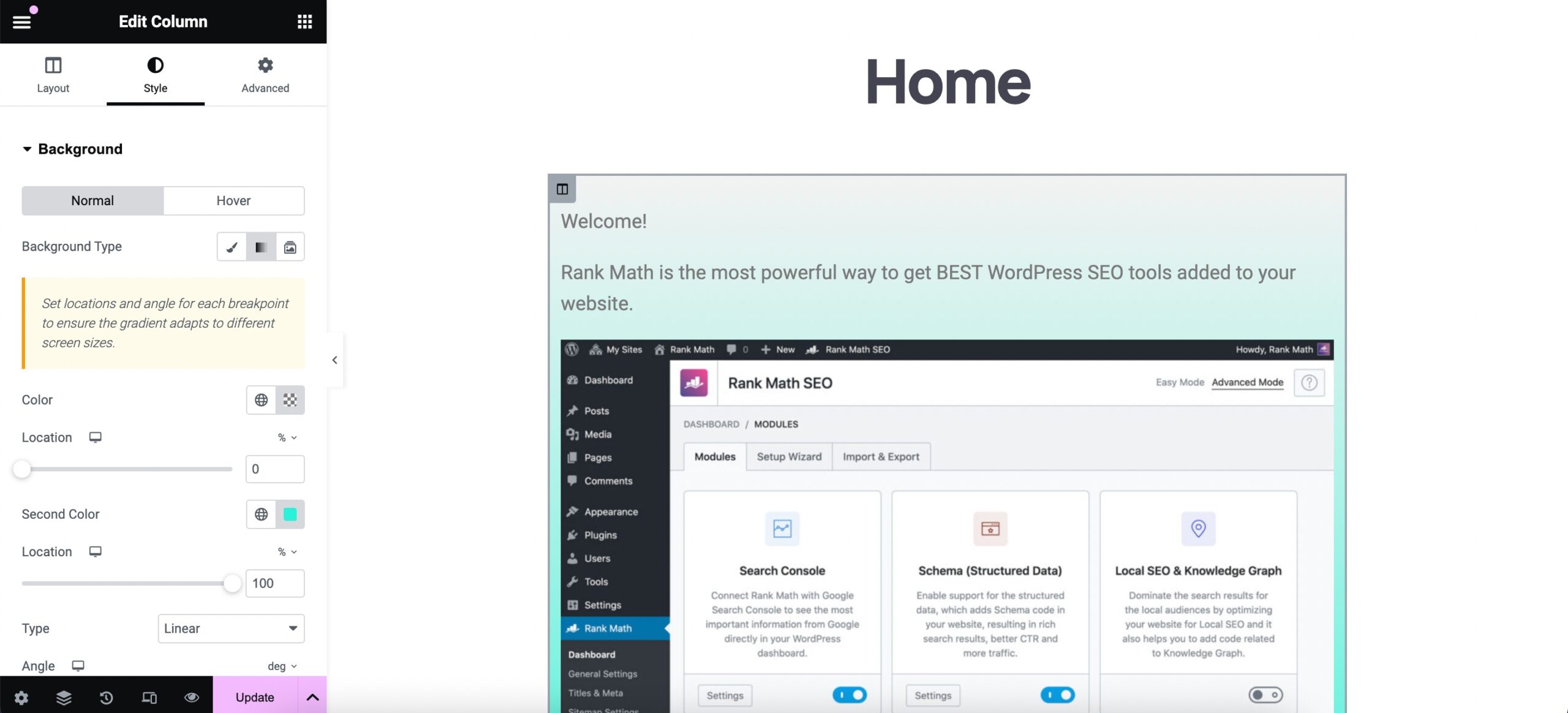
Once you choose the layout, use the Elementor editor’s drag-and-drop interface to add elements to your page, such as text, images, headings, buttons, videos, and more. Simply drag the desired element from the left panel onto the canvas area and customize it as per your preference.

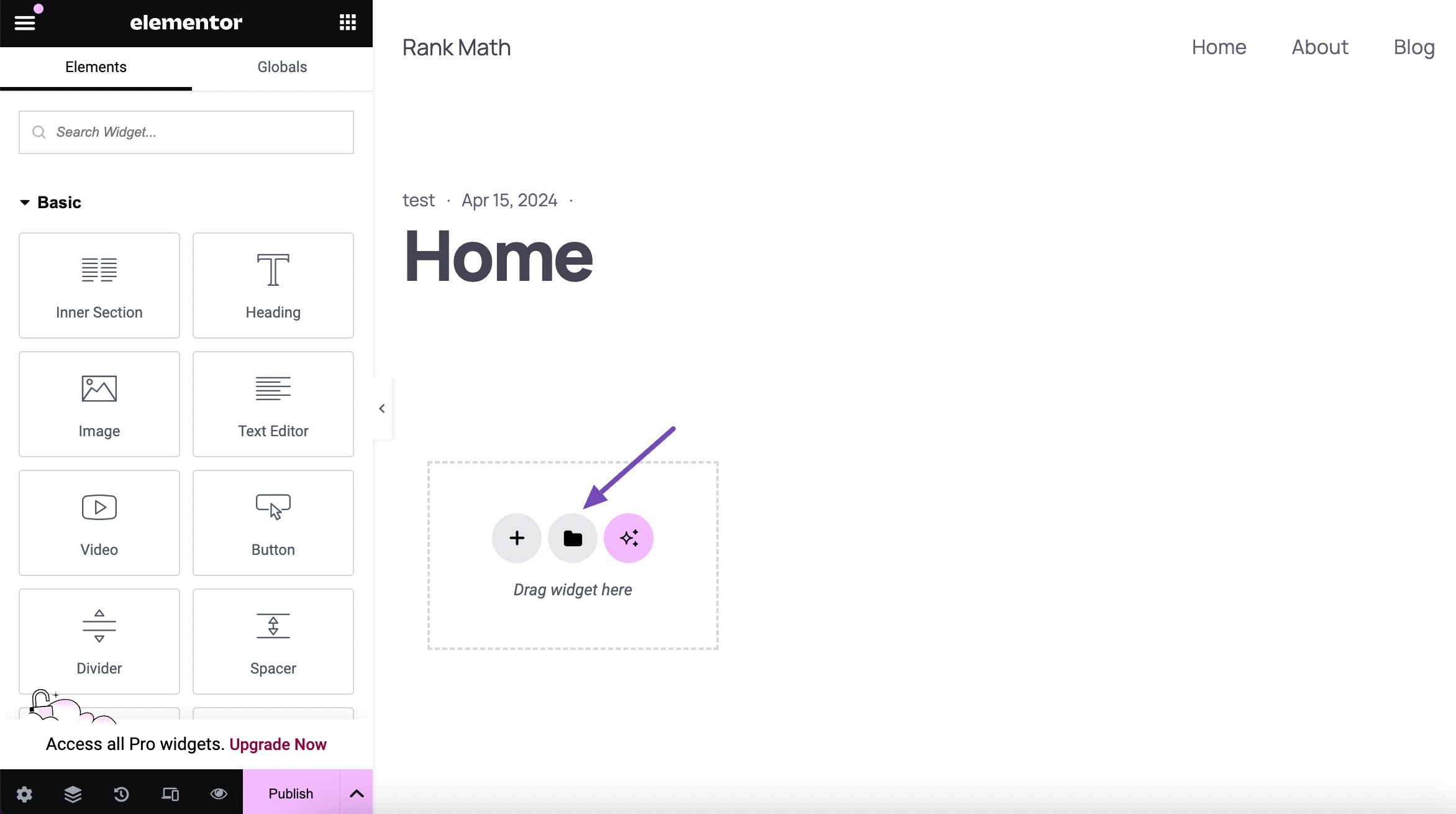
Alternatively, you can use an existing template as your base. To access these Elementor templates, you just need to click on the folder icon.

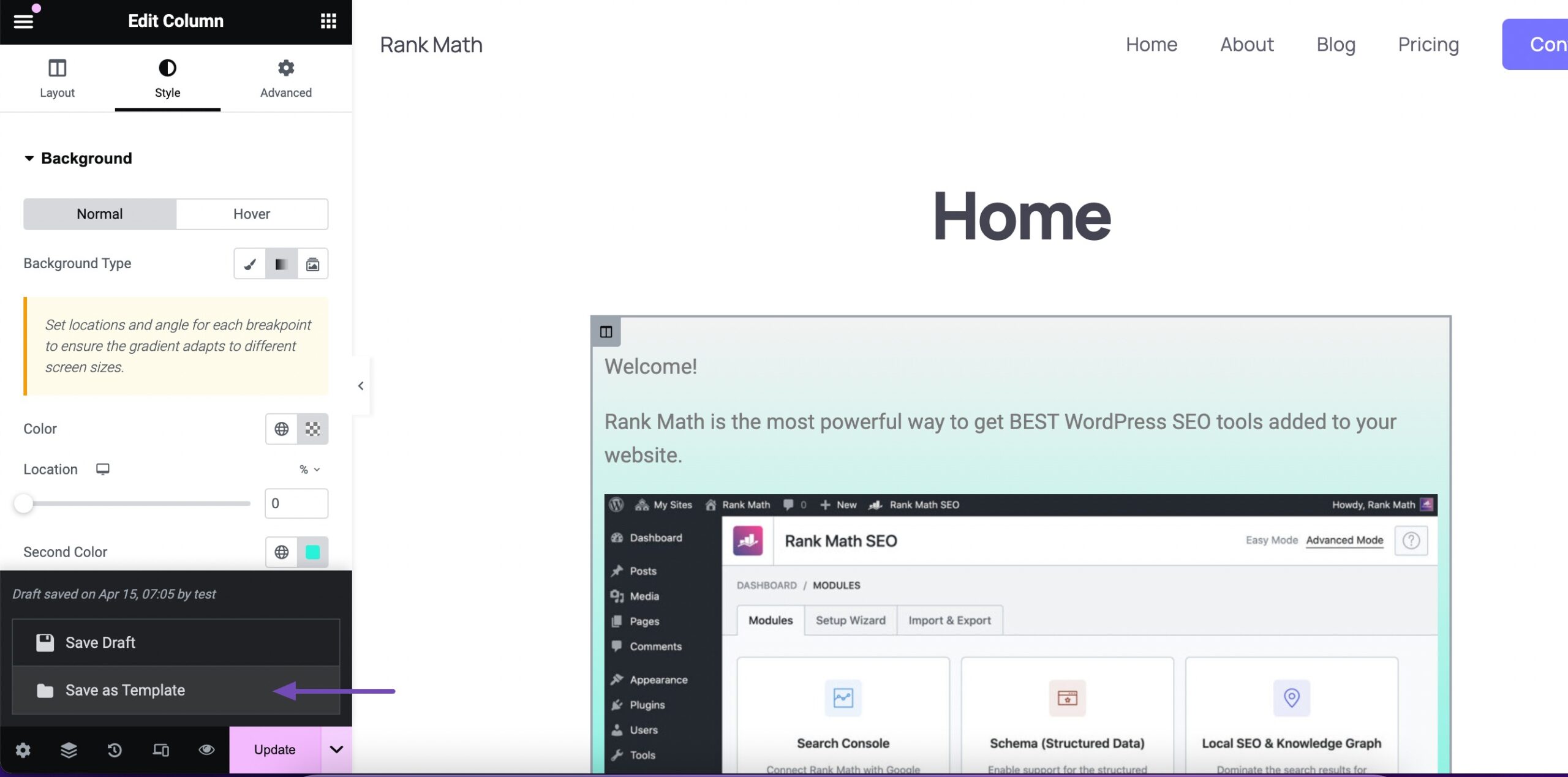
After designing your custom page layout, preview it to see how it looks on different devices and screen sizes. Once you’re satisfied with your custom page design, save your changes, click on the arrow next to the Publish/Update button, and select Save as Template.

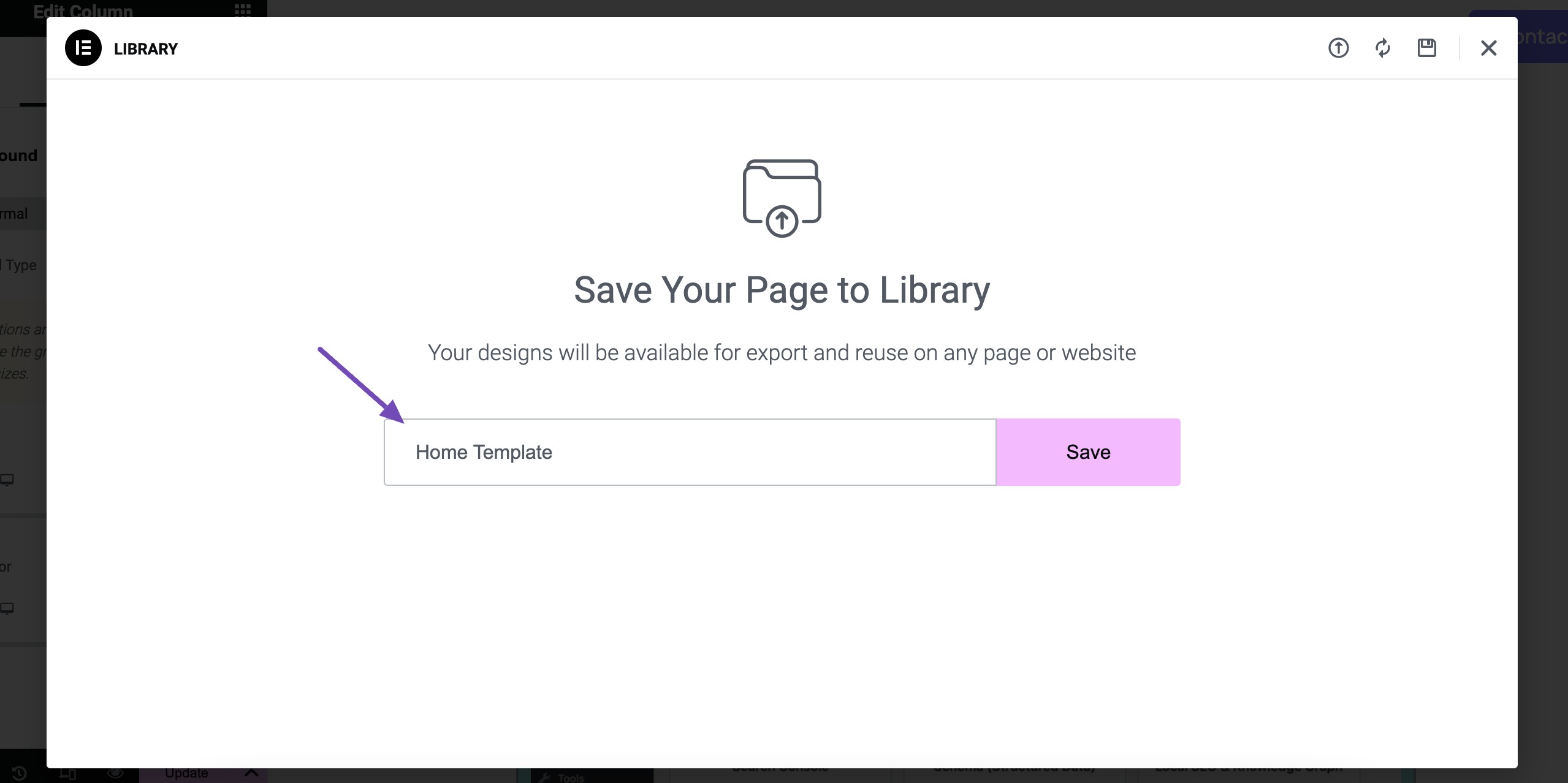
Next, Elementor will ask you to enter a name for your template. This layout will then be saved to your template library.

Once you’ve created and saved your template, you can use it on any page designed in Elementor.
Building a Custom WordPress Page With Divi
Creating a custom page template in Divi, a popular WordPress theme and page builder, involves using the Divi Builder to design and customize your page layout.
Log in to your WordPress dashboard and navigate to Pages → Add New, where you’ll build your custom template.
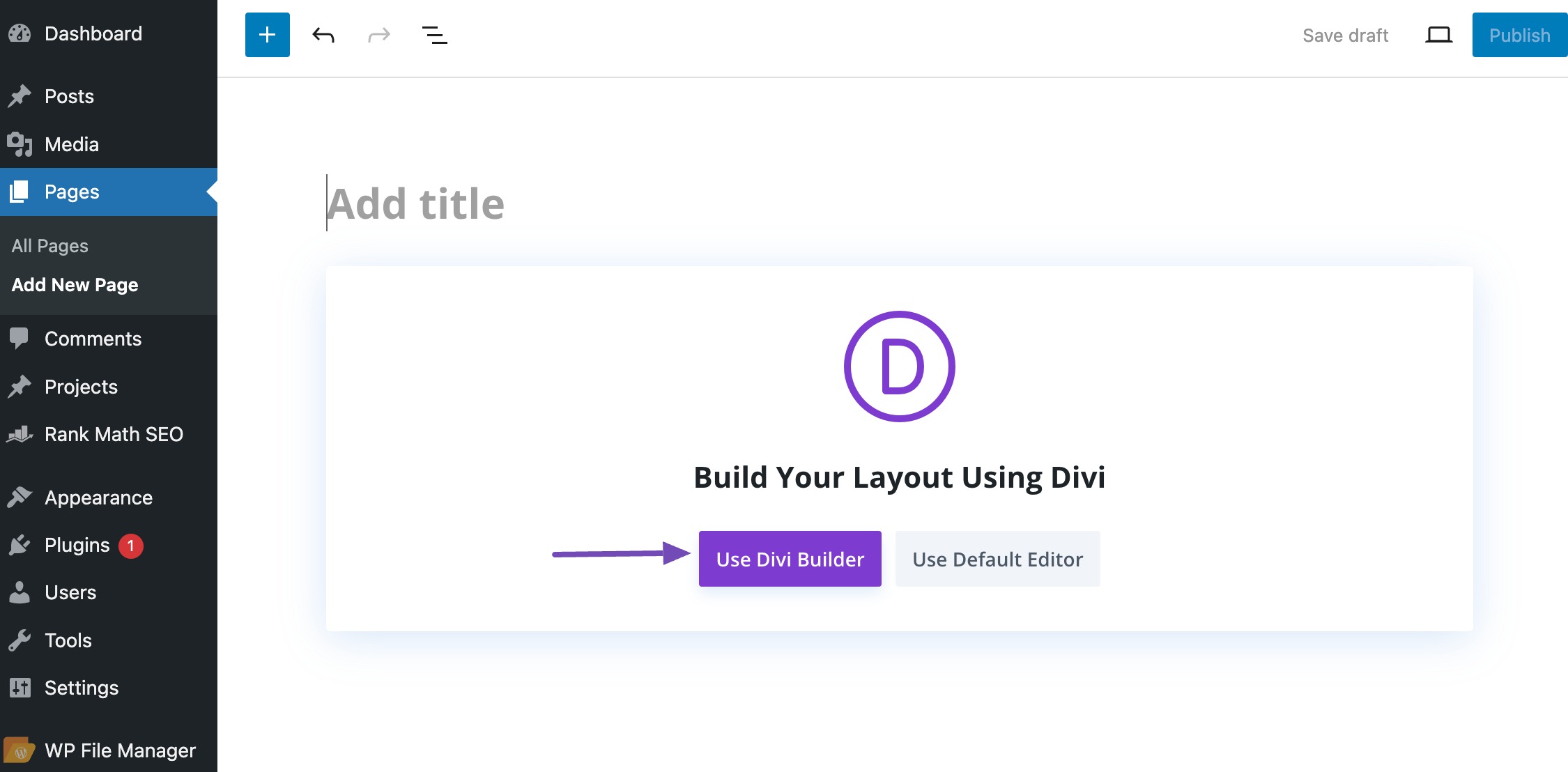
After creating the new page, click the Use Divi Builder button to launch the Divi Builder interface.

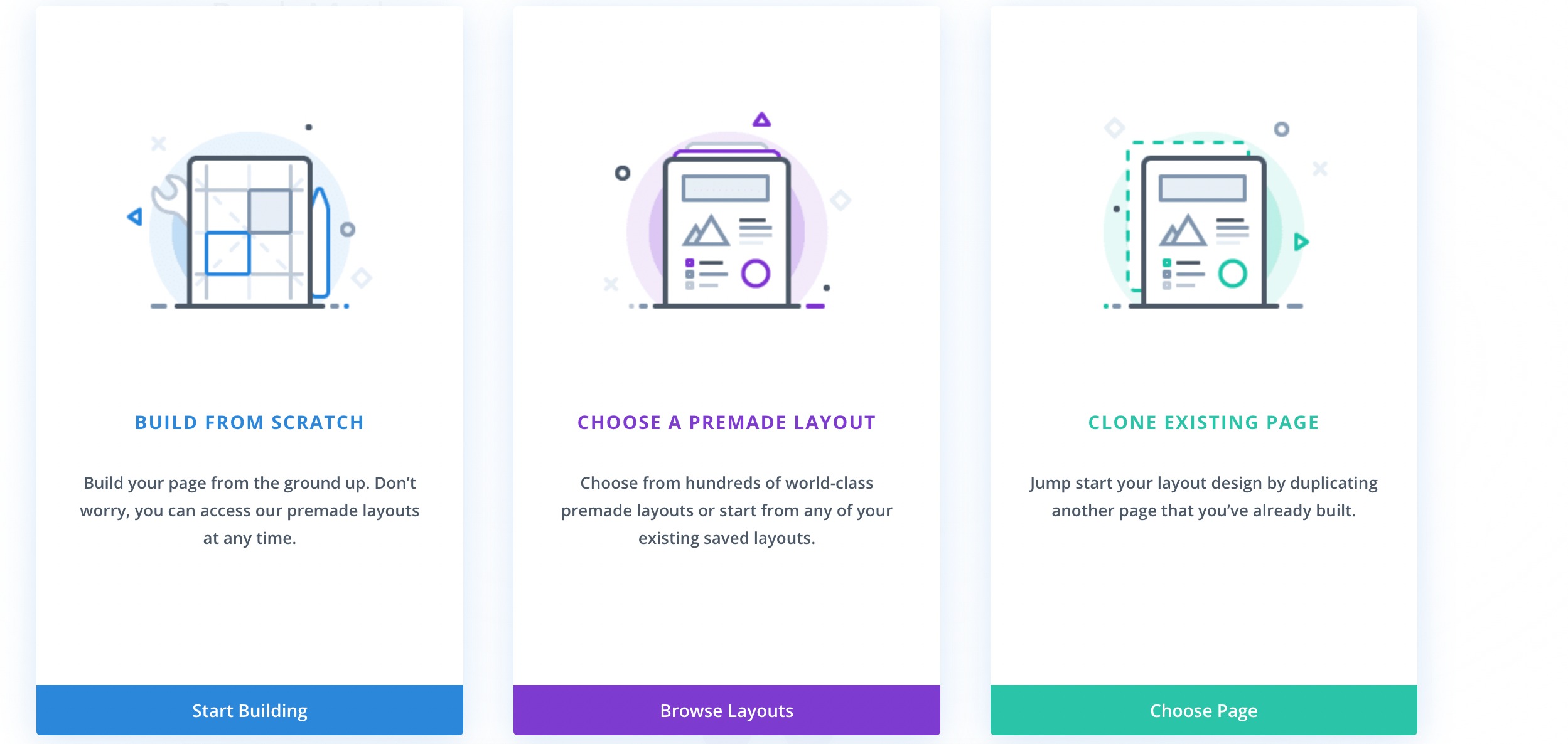
Divi offers a variety of pre-designed layouts to choose from. You can select a layout that closely matches your design concept or start from scratch.

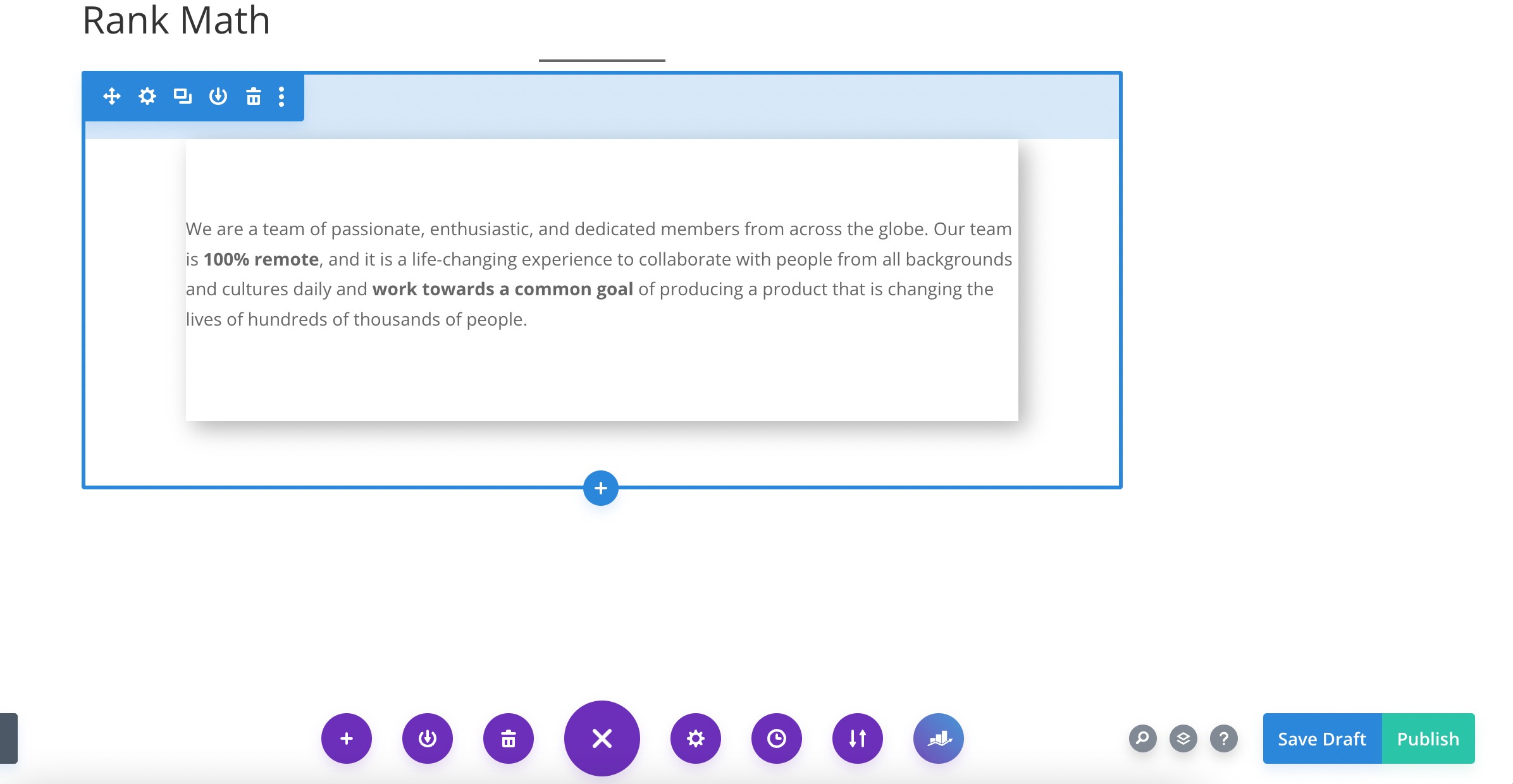
Use the Divi Builder’s drag-and-drop interface to add and customize elements on your page. You can add sections, rows, and modules to create the desired layout. Customize the appearance of each element using the built-in design settings.

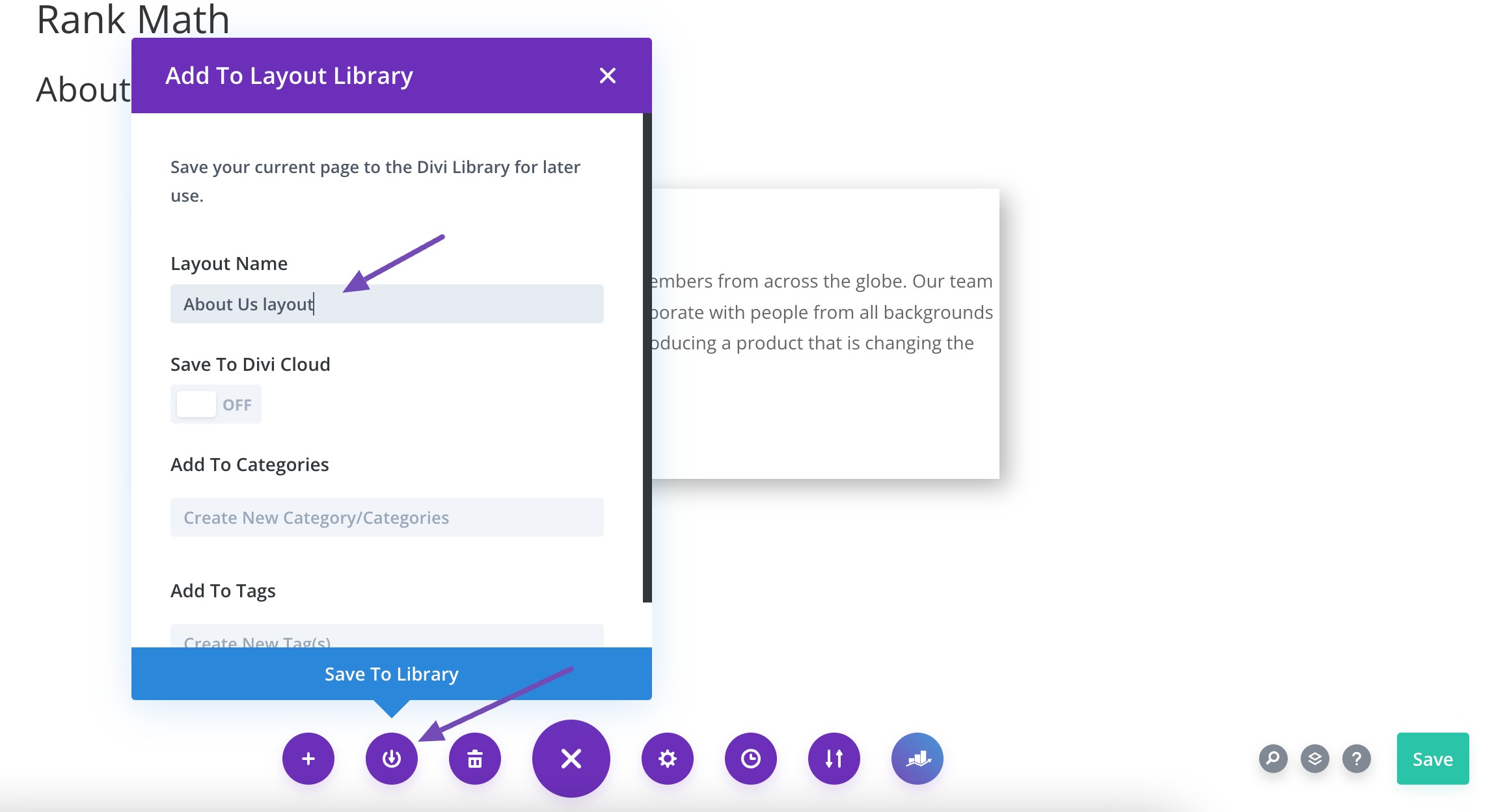
Once you’ve designed your custom page layout, you can save it as a template for future use. Save the changes. Click the Save To Library icon in the Divi builder toolbar. Give your template a name and save it.

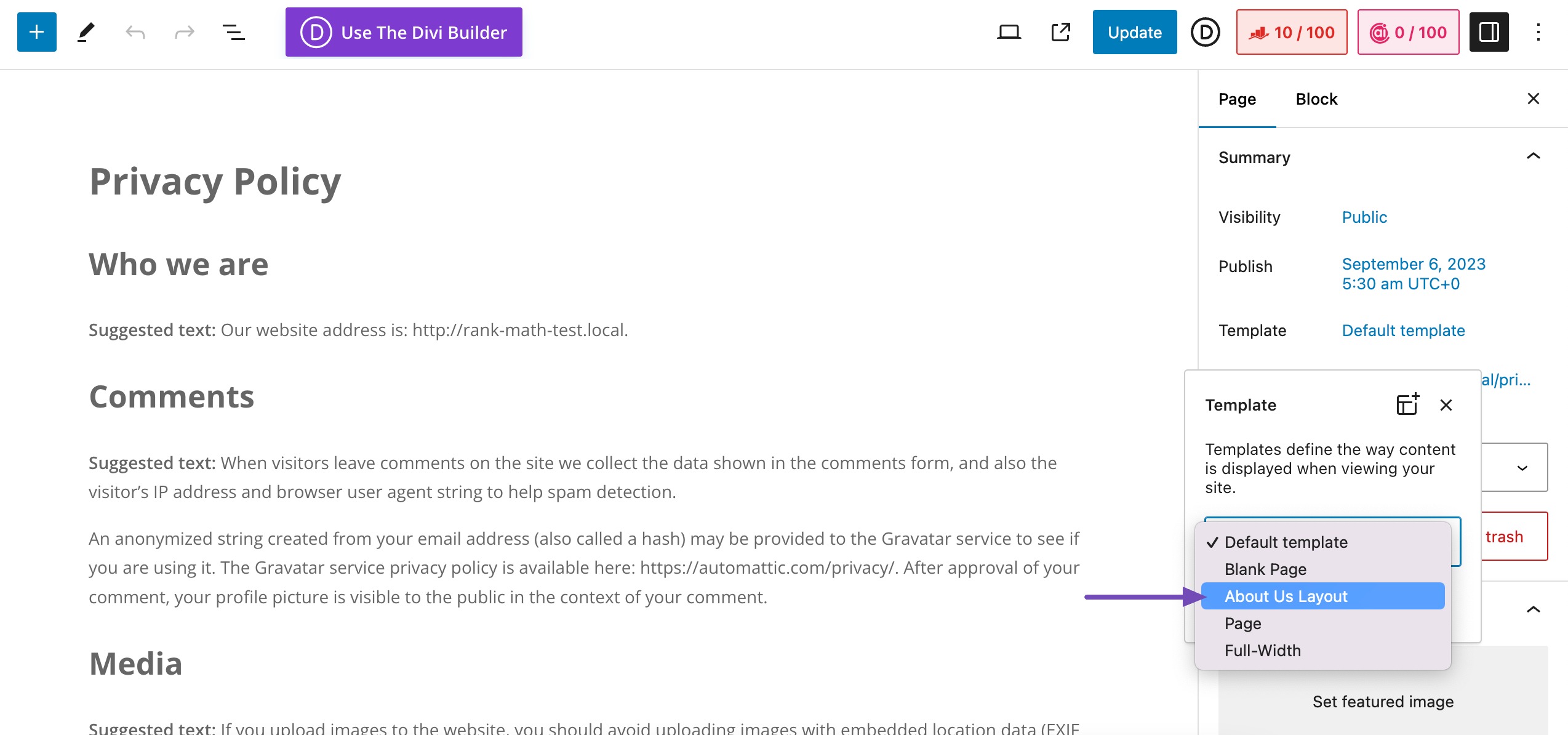
Now that you’ve created the custom template, you can assign it to specific pages within WordPress. When editing a page, scroll down to the Page Attributes meta box, and under the Template dropdown, select the custom template you’ve created from the list of available templates.

After assigning the custom template to a page, publish or update the page to apply the custom template. Then, visit the page on the front end of your website to ensure that the layout and functionality are as expected.
3 Conclusion
Custom page templates play an important role in enhancing your WordPress website’s visual appeal and functionality. They allow you to create unique layouts to meet your specific needs, improving user experience and engagement.
We further encourage you to experiment with custom page templates and explore the full potential of WordPress customization. Personalize your website to reflect your brand identity and stand out from the crowd.
If you like this post, let us know by Tweeting @rankmathseo.

