We recently completed an upgrade project, and one of the notable changes we made was incorporating TinyMCE into its own NuGet package. With the latest version, several adjustments have been made to the implementation process.
During the upgrade, we also had to relocate a custom plugin within the editor. Since I referred to various online sources to execute this, I’ve documented the process below. The implementation involves two key steps:
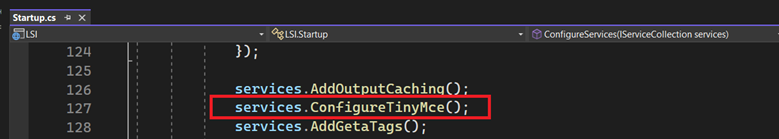
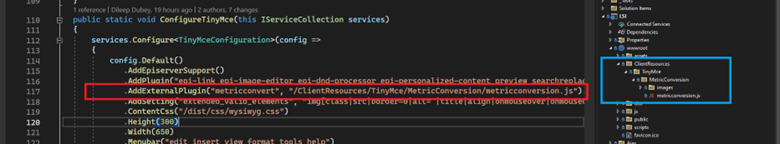
Step 1: Configuring TinyMCE in Startup.cs within the ConfigureServices method.


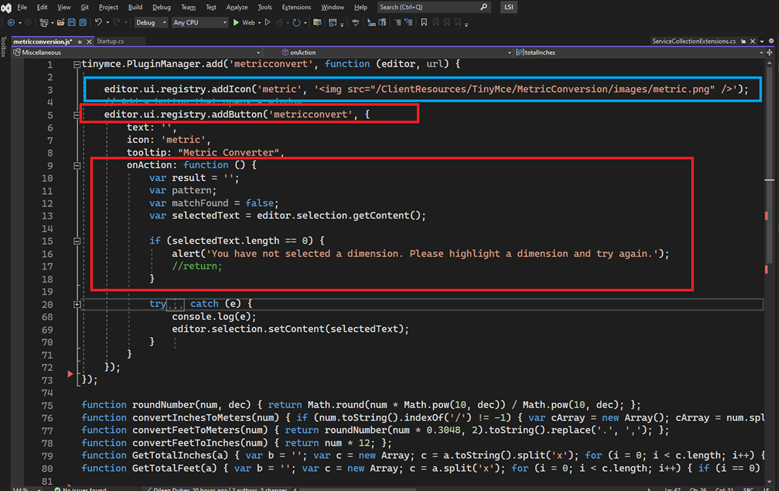
Step 2: Implementing the UI side of the plugin.
To begin, as depicted in the image above, you need to register the JavaScript file as an external plugin and ensure it is accessible via the path specified in the AddExternalPlugin method. In this case, we have a JS file called metricconversion.js, registered as a plugin with the name metricconvert, and it is located under the wwwroot folder according to the provided structure.
Regarding the JS file, it comprises three primary components:

- Adding the custom plugin as a button in the editor, as exemplified by
editor.ui.registry.addButton('metricconvert', {}). - Adding an icon to the button. You can select from a range of predefined icons or incorporate a custom icon. For this project, I utilized a custom image as an icon. While the documentation suggests creating or overwriting an icon pack to implement a custom icon (refer to: https://www.tiny.cloud/docs/tinymce/6/creating-an-icon-pack/), I discovered that the method outlined below also works if you simply want to add a single icon other than an SVG. For instance:
editor.ui.registry.addIcon('metric', '<img src="https://blogs.perficient.com/ClientResources/TinyMce/MetricConversion/images/metric.png" />');. - Integrating the necessary logic within the
onActionmethod.
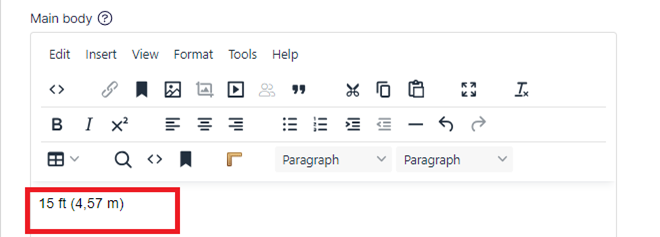
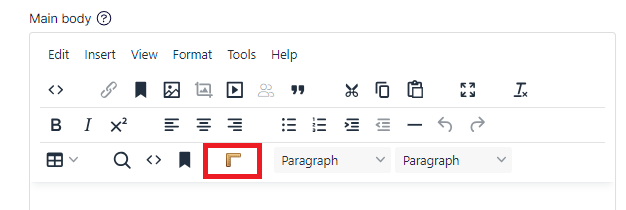
The final outcome involves:
- A customized button on the editor accompanied by an icon.

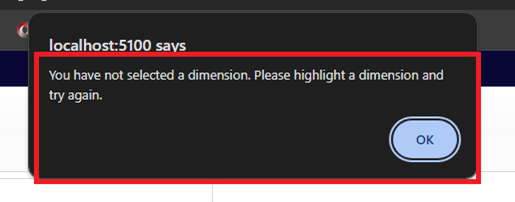
- A sample validation error message displayed upon button click, if no value is selected.

- Enter a metric and click button to print converted value (e.g., converting 15ft to meters)