In today’s digital landscape, captivating visuals play a pivotal role in engaging online audiences. Adobe Experience Manager (AEM), a robust content management system, offers a wide array of powerful features to streamline content creation and delivery. Among these features, Smart Crop functionality is a valuable tool for optimizing and automating image cropping to fit various device screen sizes. In this comprehensive blog, we will explore the significance and many advantages that Smart Crop in AEM brings to the table and how it plays a pivotal role in enhancing content management efficiency.
Understanding Smart Crop in AEM
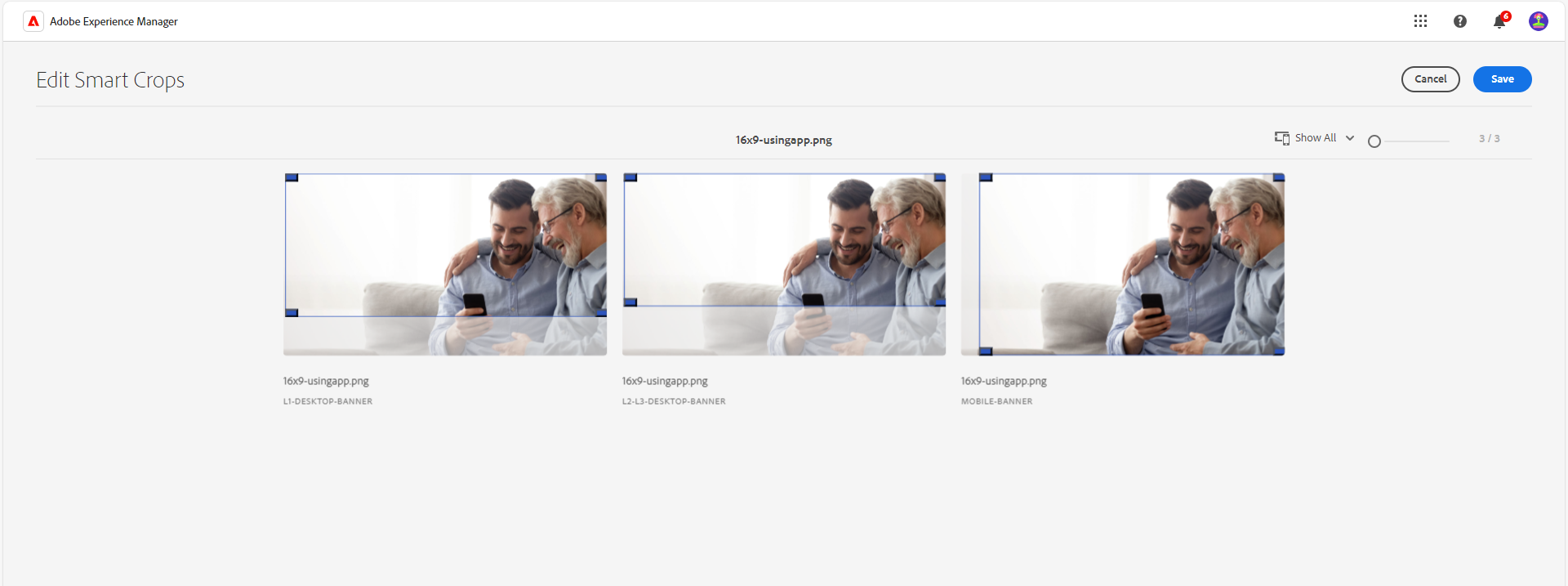
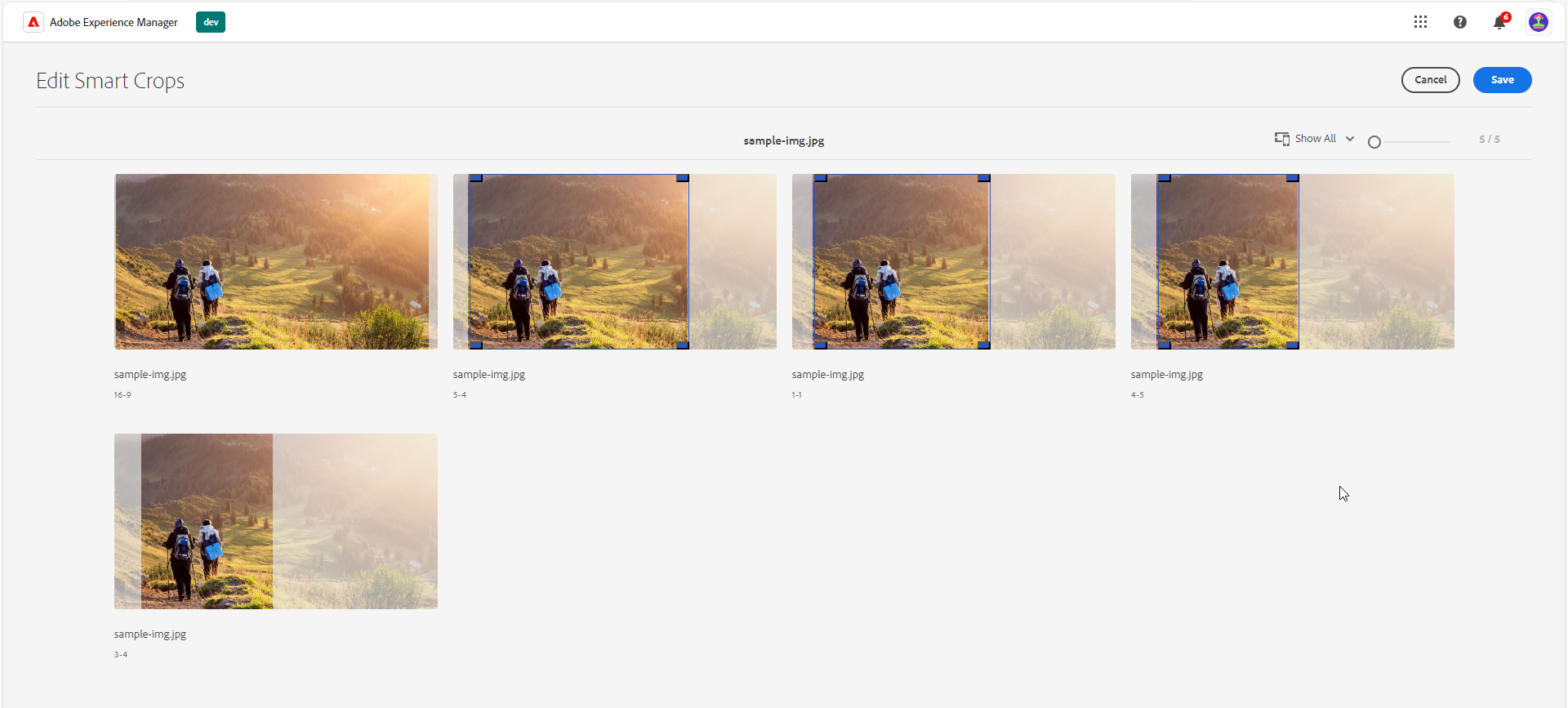
Smart Crop represents an intelligent image cropping feature meticulously designed to automatically identify an image’s most relevant and visually appealing portion for display. This functionality ensures that critical elements within an image remain intact when adapting to diverse device screen sizes or aspect ratios. By autonomously detecting an image’s focal points, Smart Crop assists content creators in delivering visually consistent and highly engaging experiences across various devices and channels.

Benefits of Smart Crop Functionality
1. Responsive and Consistent User Experience:
In the ever-evolving landscape of digital devices, where screens come in all shapes and sizes, delivering content that adapts seamlessly to different resolutions is paramount. Smart Crop in AEM takes the guesswork out of responsive design by optimizing images for various devices, guaranteeing a uniform and visually appealing user experience. It eliminates the need for manual cropping and resizing, thus saving valuable time and effort while preserving the image’s visual integrity.
2. Improved Performance:
Unoptimized, large images can significantly degrade website performance, leading to extended load times and higher bounce rates. Smart Crop steps in by automating the creation of appropriately sized image versions, effectively reducing file size and enhancing loading speed. This optimization is especially critical for mobile users with limited bandwidth and slower connections.
3. Time and Resource Efficiency:
In the pre-Smart Crop era, content authors were burdened with manually cropping and resizing images for various devices, a time-consuming and repetitive process. By automating the cropping process, Smart Crop empowers content creators by freeing up precious time that can be better spent on other essential aspects of content creation. Moreover, it eliminates the need for additional image editing tools, streamlining workflows and reducing dependencies on external software.
4. Visual Appeal and Brand Consistency:
Maintaining a consistent visual identity across all touchpoints is fundamental for brand recognition and recall. Smart Crop plays a crucial role by ensuring that key image elements, such as product features or branding elements, remain intact when adapting to different screen sizes. This consistency not only reinforces brand messaging but also elevates the overall visual appeal of the content, making it more engaging.
How to Utilize Smart Crop in AEM
1. Asset Insights:
AEM offers a robust asset insights feature, allowing users to analyze image performance and usage across different channels. By harnessing this data-driven approach, content creators can decide which images to optimize using the Smart Crop functionality. This data-driven strategy ensures efforts are concentrated on optimizing the most impactful visual assets.
2. Automated Workflows:
To maximize the benefits of Smart Crop, it can be seamlessly integrated into AEM’s automated workflows. This integration enables images to be automatically processed and optimized based on predefined rules. By doing so, this feature guarantees that all images are consistently cropped and optimized without the need for manual intervention, reducing the chances of human error.
3. Dynamic Media:
AEM’s Dynamic Media functionality is a powerful real-time image manipulation and rendering tool. Combining Smart Crop with Dynamic Media enables dynamic adaptation of images to different screen sizes and aspect ratios on the fly. This dynamic personalization results in highly engaging and tailored user experiences, effectively enhancing user engagement and satisfaction.

Conclusion
Smart Crop functionality in Adobe Experience Manager empowers content creators to deliver visually captivating experiences across diverse devices and channels. By automating the cropping and resizing process, Smart Crop enhances efficiency, improves performance, and ensures brand consistency. Leveraging Smart Crop in AEM enables organizations to streamline content creation workflows, optimize user experiences, and stay competitive in the dynamic digital landscape. As digital content continues to evolve, Smart Crop is an invaluable tool for staying ahead of the curve, providing content creators with the means to create content that truly resonates with their audience. In our next blog, we will dive deeper into the practical implementation of Smart Crop in Adobe Experience Manager (AEM). We will explore step-by-step guidelines and best practices to harness the full potential of this powerful feature, ensuring that you can make the most of it for your content management needs.

