Postman is one of the most popular API testing tools. It also supports GraphQL APIs. In this article, we’ll look at how to send GraphQL requests using Postman.
But before we start, If you don’t have any idea about what is GraphQL, Its advantages, and its features then I would recommend you to go through first my previous blog “Understanding GraphQL – A basic way”.
Link: https://blogs.perficient.com/2023/05/11/understanding-graphql-a-basic-way/
GraphQL in Postman:
GraphQL variables, query autocompletion, and submitting GraphQL queries in the request body are all supported by Postman version 7.2 onwards. Additionally, users can create and store GraphQL schemas directly in Postman itself.
Let’s Start Utilizing GraphQL in Postman:
To send GraphQL queries in Postman, follow these steps:
For this example, I’m using the Countries GraphQL API from GitHub.
GitHub Link: https://github.com/graphql-kit/graphql-apis
https://github.com/trevorblades/countries
Countries API URL: countries.trevorblades.com
Before entering your endpoint, make sure that POST has been selected as your HTTP method. Given that Postman’s GraphQL support includes the GraphQL queries in the request body, you must use an HTTP method that your API supports. So, we must also use POST method with our countries API.
- Make sure you are working on the Collections tab in Postman.
- Navigate to the Body tab
- Select GraphQL radio button
- Enter the Query
- At this stage, we can choose between the following three approaches:
-
- Working with GraphQL Query
- Working with GraphQL Query Variable
- Working with GraphQL Query Variable using collection/Environment variable
Let’s examine each approach separately:
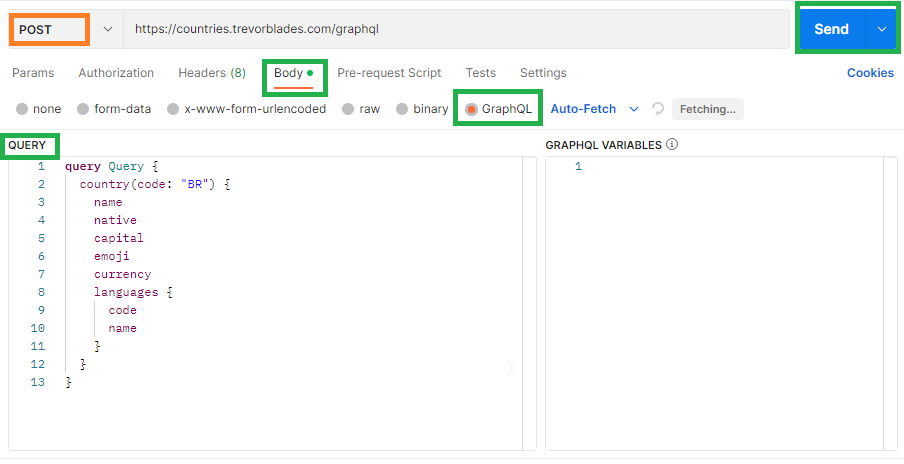
Working with GraphQL Query:
In this method of inserting query, the complete query along with data value will be hard coded.
I Used-
QUERY Tab:
query Query {
country(code: "BR") {
name
native
capital
emoji
currency
languages {
code
name
}
}
}

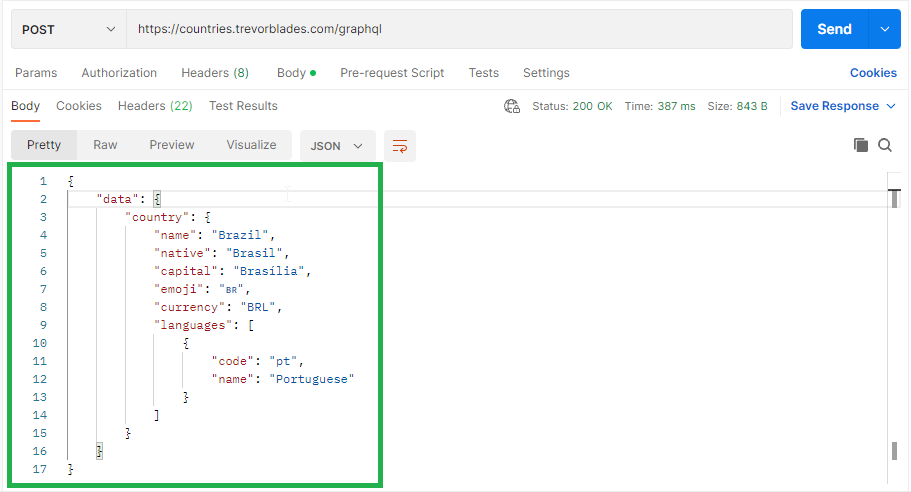
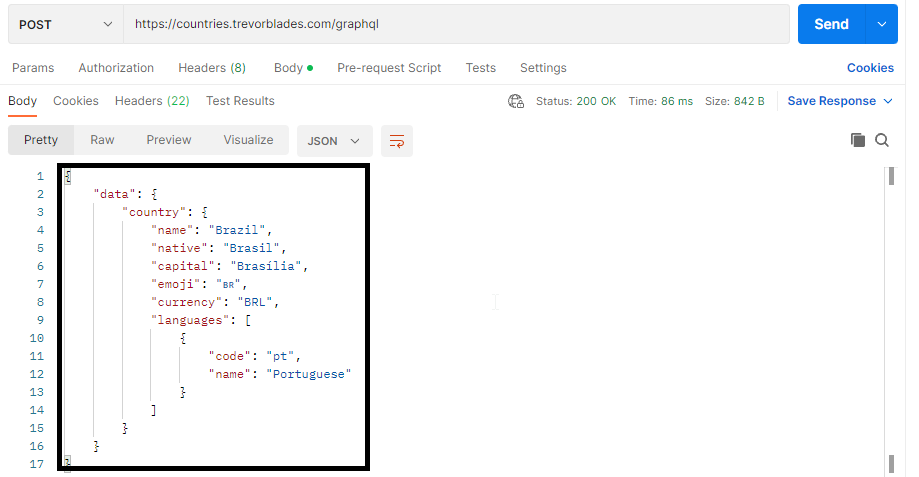
Output:
{
"data": {
"country": {
"name": "Brazil",
"native": "Brasil",
"capital": "Brasília",
"emoji": "🇧🇷",
"currency": "BRL",
"languages": [
{
"code": "pt",
"name": "Portuguese"
}
]
}
}
}

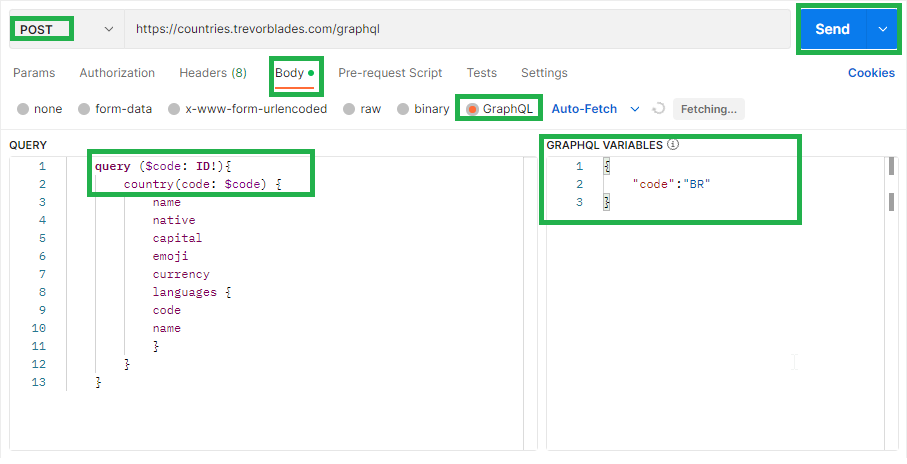
Working with GraphQL Query Variable:
In this method of inserting a query the data value in the query is replaced by a variable and we can update the value of the query variable instead of updating the complete query every time.
I Used-
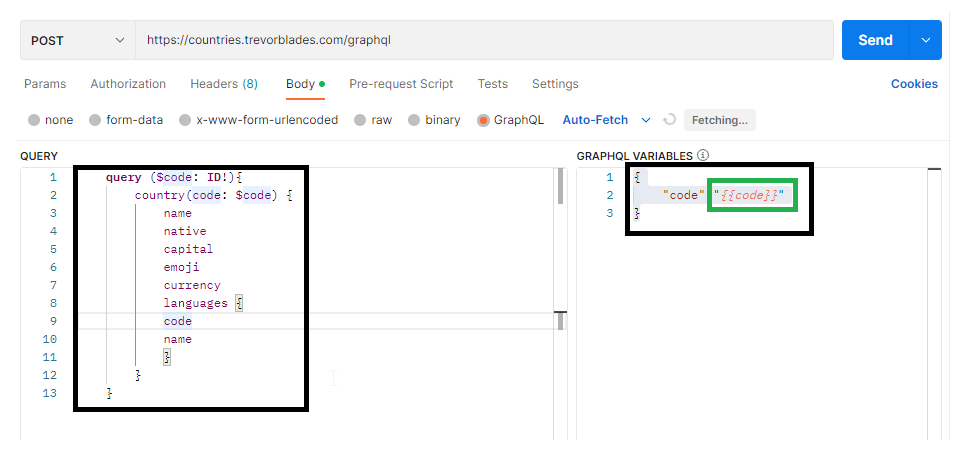
QUERY Tab:
query ($code: ID!){
country(code: $code) {
name
native
capital
emoji
currency
languages {
code
name
}
}
}
GRAPHQL VARIABLES Tab:
{
"code":"BR"
}
Here, code is a query variable, we can identify it as a query variable as it has $ In the start which is used to represent a query variable.

Now press the “Send” button to receive a response.
Output:

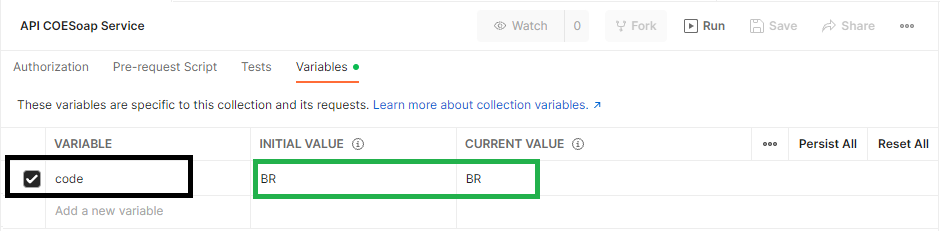
Working with GraphQL Query Variable using collection/Environment variable:
In this method of inserting a query the data value in the query is replaced by a variable and we can update the value of the query variable instead of updating the complete query every time as we have done in the above method but the change here is that instead of providing value directly into the query variable, data is providing using a collection/environment variable so as we can run same query over different data.
I Used-
QUERY Tab:
query ($code: ID!){
country(code: $code) {
name
native
capital
emoji
currency
languages {
code
name
}
}
}
GRAPHQL VARIABLES Tab:
{
"code":"{{code}}"
}

Here {{code}} is a collection/Environment variable.
Note: If you try to use variable with same name present in collection variable as well as environment variable, then Query will consider the environment variable as priority.

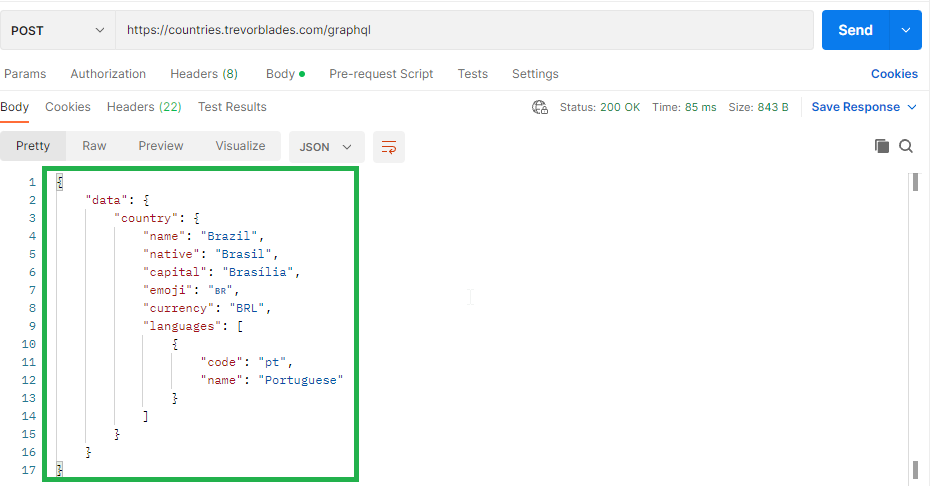
Now press the “Send” button to receive a response.
Output:

Conclusion:
In this article, you learned how to test GraphQL APIs in Postman and different ways of passing query in the request. I hope you enjoyed reading this post and found it to be useful.