Rich text in Sitecore refers to the capability of the Sitecore content management system (CMS) to handle and display formatted text content with various styling options. It enables content editors to create and manage content that includes not just plain text, but also a range of formatting elements such as headings, paragraphs, lists, links, images, and more. This functionality is beneficial for creating engaging and visually appealing web pages without requiring advanced technical skills. The Apply Stylesheet dropdown in the Sitecore RTE is quite a friendly option for Content Authors to apply complex styles/themes, without editing the HTML.
Note:
To achieve this functionality in the Rich text editor, we need to extend it. By default, Rich text in SXA points to Rich Text default. To extend the rich text, please refer to https://blogs.perficient.com/2020/06/09/using-html-snippet-with-rich-text-editor/
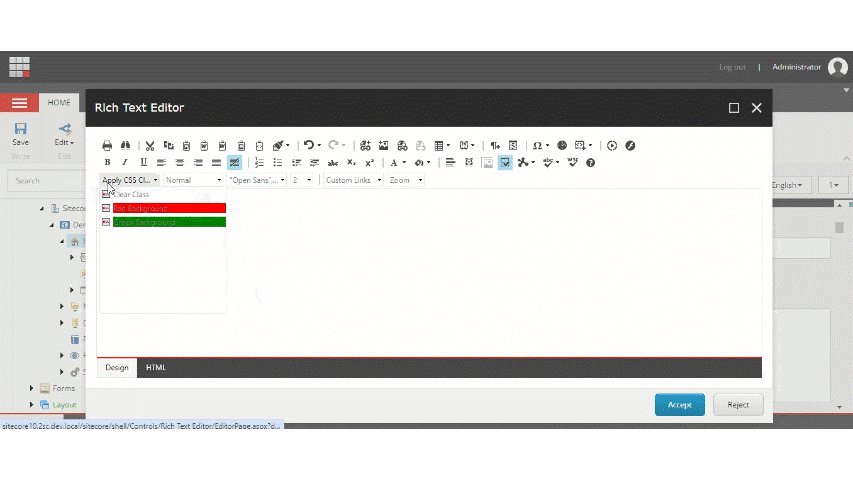
The “Apply CSS Stylesheet” dropdown in the Sitecore RTE is quite a friendly option for Content Authors when it comes to applying complex styles/themes, without editing the HTML.
How to Configure CSS in a Rich text editor
Let’s learn how to add custom classes in the Rich text to enhance the content author’s experience.
Verify Configurations
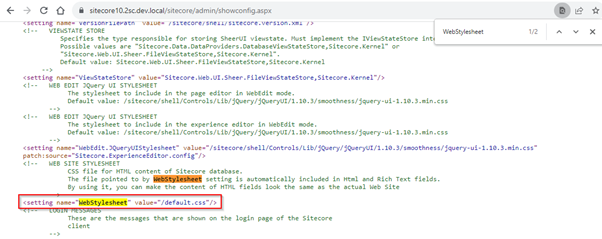
Verify if the “WebStylesheet” settings are configured properly in your web.config or Sitecore.config file
<!-- WEB SITE STYLESHEET
CSS file for HTML content of Sitecore database.
The file pointed to by WebStylesheet setting is automatically included in Html and Rich Text fields.
By using it, you can make the content of HTML fields look the same as the actual Web Site
-->
<setting name="WebStylesheet" value="/default.css" />
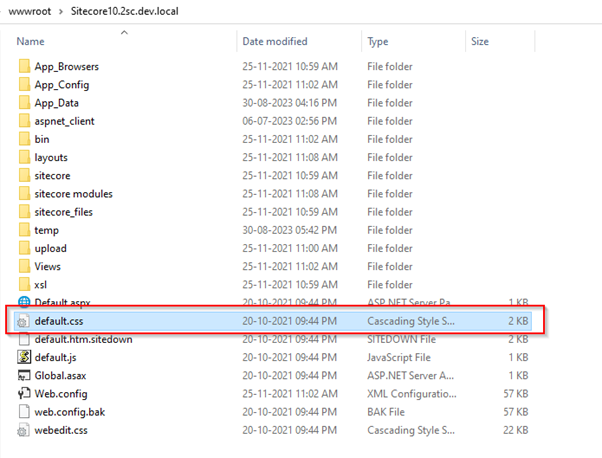
By default, it would point to “default.css” lying in your root directory path ({Webroot} \ {Sitecore Instance Name}\Website folder)

Or you can browse the showconfig.aspx page to search for “WebStylesheet” settings and values (http://{CMS URL}/sitecore/admin/showconfig.aspx)

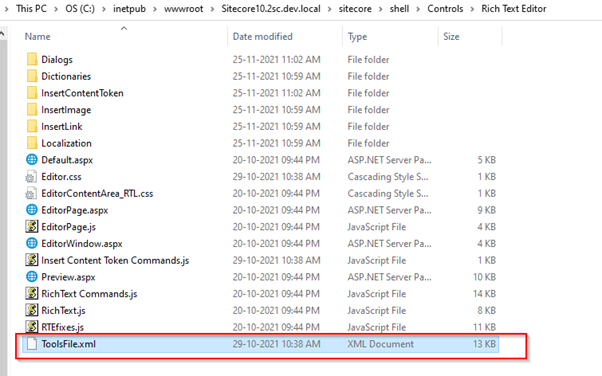
Navigate to your shell\Controls\Rich Text Editor folder on your CM server:
“{WebRoot} \ {Sitecore Instance Name}\Website\sitecore\shell\Controls\Rich Text
Note:
- For Containerized Sites, Check files under CM Container
- Highly recommend to source control this file to override the same file on higher environments.

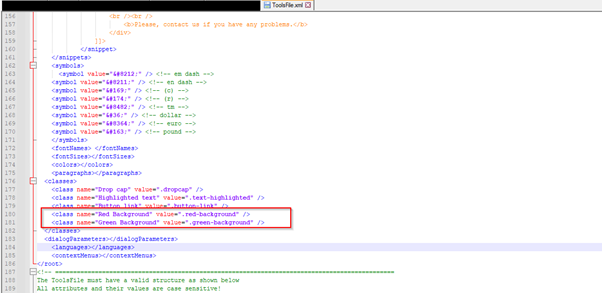
Add a new tag to the RTE ToolsFile.xml file
Edit the “ToolsFile.xml” file to have additional classes

Add a new style rule in your “WebStylesheet” CSS file
.red-background {
background-color: red;
display: block;
}
.green-background {
background-color: green;
display: block;
}
Navigate to the “default.css” file or the corresponding file that you have defined in point #1 above and the corresponding CSS rule there with the exact same rule name as the “value” defined for the corresponding node in the ToolsEdit.xml file
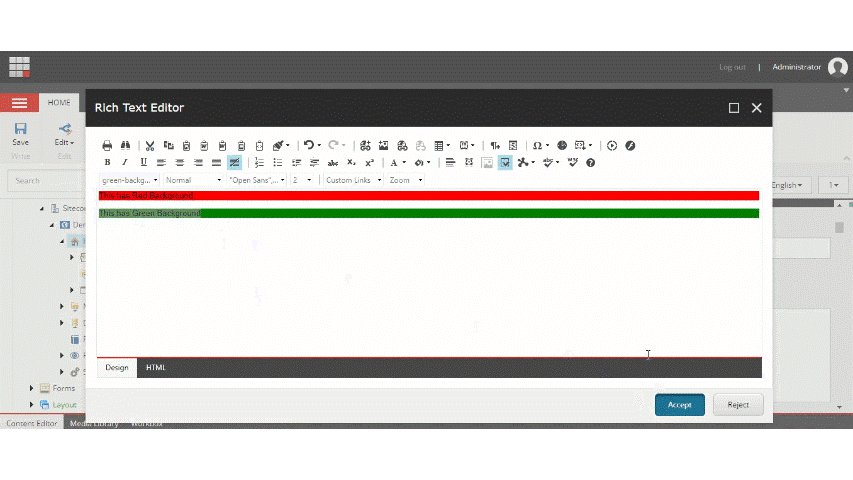
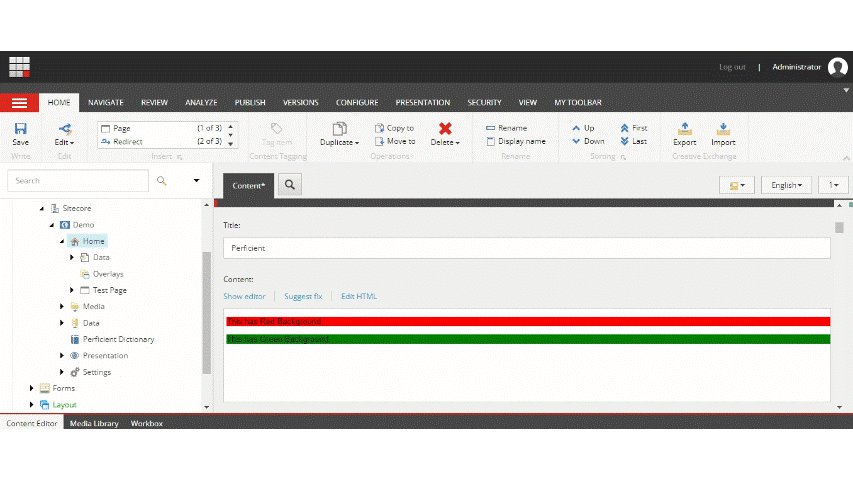
Outcome

IMPORTANT NOTE: The default.css could get cached in your browser. You need to refresh the client browser with any of the following options to apply updates made to this CSS file:
- Point to a custom CSS file in your local site CSS folder
- Explicit browser cache clearing
- Using a versioned URL like (This is generally not recommended because changes are typically not made directly to Web.config) :

I hope you found this helpful! Check out our Sitecore blog for more helpful tips and tricks.

